【SwiftUI】TextFild
SwiftUIのUIパーツについても取り上げいきます。
今回はそのTextField編。 基本的な使い方についてことは、既存でまとまっている「カピ通信」さんのサイトがあるので そちらのリンクを掲載します。本記事では、その内容からの+した内容を記載します。
今回はそのTextField編。 基本的な使い方についてことは、既存でまとまっている「カピ通信」さんのサイトがあるので そちらのリンクを掲載します。本記事では、その内容からの+した内容を記載します。
・「カピ通信」さんのサイト
基本的な使い方、イベント取得、TextFieldで使えるModifierについて、以下に記載があります。
・プラス内容について:PlaceHolderの色を変えたい場合
スクリーンショットとコードを掲載します。
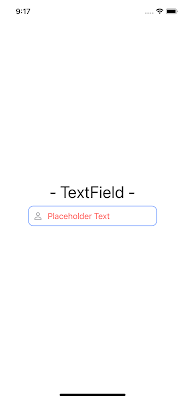
・スクリーンショット
・コード