【SwiftUI】VideoPlayer ,AVPlayerを使ってログイン画面を作ってみた
ios14からswiftUIでVideoPlayerが使えるようになったので使ってみました。swiftUIのコードのみの表示とUIViewControllerRepresentableを継承したコードが必要になるところを記載しました。
今回は、その記事からの発展で、
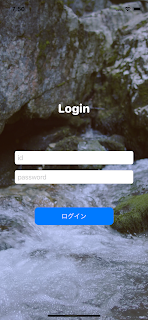
ログイン画面を作ってみました。
import SwiftUI
import AVKit
struct ContentView: View {
private let player =
AVPlayer(url: Bundle.main.url(forResource: "kawa", withExtension: "mp4")!)
var body: some View {
ZStack{
PlayerViewController(player: player)
.onAppear(){
self.player.play()
}.edgesIgnoringSafeArea(.all)
Login2View()
}
}
}
出来上がりの動画です。