【SwiftUI】Neumorphismを試してみました
Neumorphism(ニューモーフィズム)とは?
ニューモーフィズムとは、要素が背景と同じ素材で作られており、シャドウを与えて押し出されたような窪んだようなスタイルです。
これは命名もnew + skeuomorphismから来ているそうです。
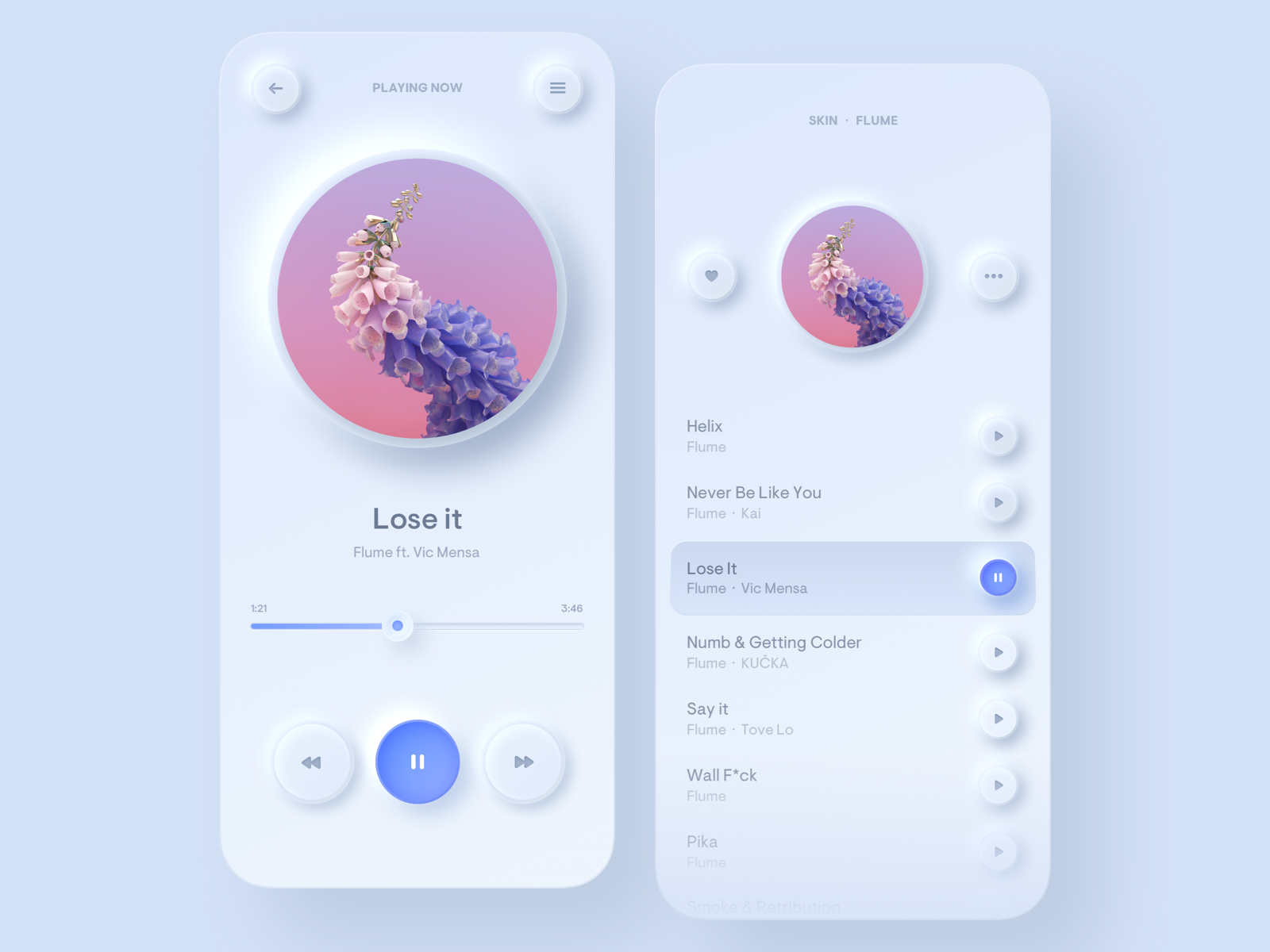
デザイン例
デザインのポイント
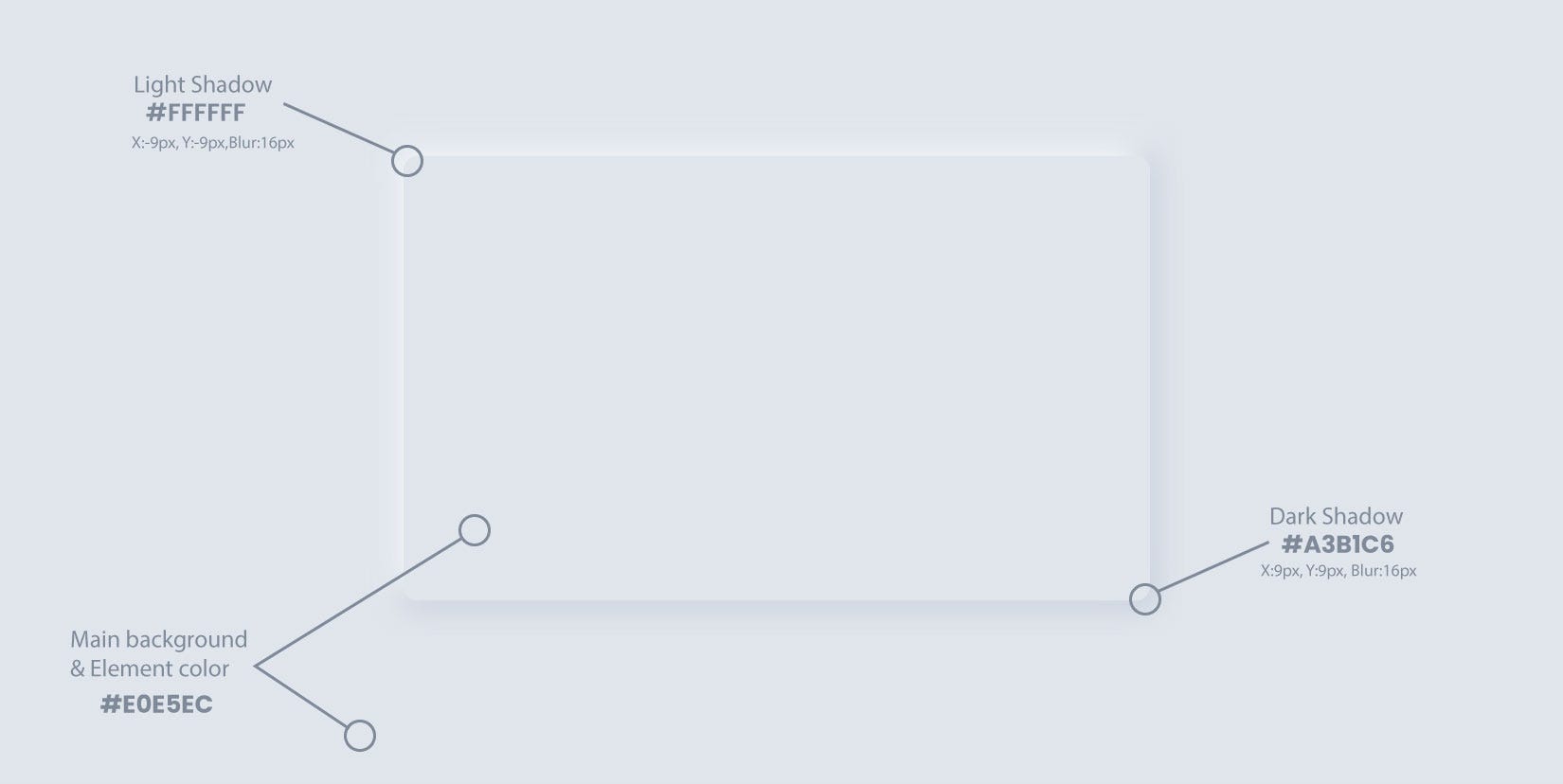
(※) ニューモーフィズムをデザインするポイントは、正しいカラーパレットを使用することです。ニューモーフィズムには、同じカラーの3つの色合いが必要になります。
・明るいシャドウのための明るいカラー
・背景と要素のための中間色
・暗いシャドウのための暗いカラー
上記(※)は以下のサイトの定義を引用してます。
試してみました。
中間色は以下のサイトを使用させて頂きました。
画面で表現した結果は以下になります。プロフィール画面を作り、その画面に適応してみました。
画面で表現した結果は以下になります。
色々なカラーも試してみました。以下は、instagram,dribbbleにカラーバリエーションについて記載した時のスクリーンショットになります。