【SwiftUI】ダークモード対応について
今回はダークモードについてです。 ダークモード未対応のアプリをそのままStoreに出した場合には、ユーザの端末の設定によっては、意図しない見た目になってしまう場合があります。ダークモードを対応しない、もしくは、ダークモードを対応する方針をとった方が良いです。
・[記事抜粋(2021/5時点)](引用元)
Supporting Dark Mode is strongly encouraged. Use the UIUserInterfaceStyle key to opt out only temporarily while you work on improvements to your app's Dark Mode support.
上記のAppleの記載理由のため、 ダークモード対応が可能な場合した方が良いです。このブログでは、ダークモードを対応しない場合と対応する場合を紹介致します。
■ダークモードに対応しない場合
ライトモード固定にする場合は、下記のIganinのブログさんの記事が参考になります。
・参考サイト:
■ダークモードに対応する場合
カラーアセットを利用した管理方法をご紹介します。
手順は以下になります。
・手順1.ダークモードとLightモードの色を管理するAssets Catalogを用意します。
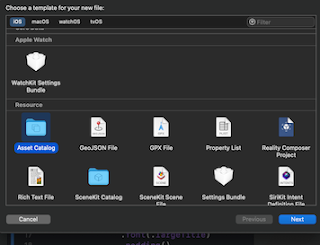
Xcodeのメニューから「File」→「New」→「File」の以下の画面から追加します。今回は「Colors.xcassets」という名前で追加します。
・手順2.以下の図のようにColorSetを追加して、「backGround」という名前にしました。
・手順3.ダークモード用とLightモード用で色をセットします。
以下の図の、黄色の枠の「Any Appearance」は、ライトモード用の表示、オレンジの枠は「Dark Appearance」、Darkモード用の表示を設定します。両方の色が重なっている右側の枠は色の詳細を設定します。
・今回は下記の3色を設定します。
・手順4.定義した色をコードで利用します
コードは以下のようにしました。
・ワンポイント
今回、structのMyColorを定義して、A_Screen画面の設定として色を設定するケースや共通で利用できるbackGroundColorを定義して色の管理を見やすくしております。
struct MyColor {
static let backGroundColor = Color("backGround")
struct A_Screen {
static let titleBackGround = Color("TextBackGround")
static let titleForGround = Color("TextForGround")
}
}
struct ContentView: View {
var body: some View {
ZStack{
MyColor.backGroundColor.ignoresSafeArea(.all)
Text("タイトル")
.font(.largeTitle)
.padding()
.background(MyColor.A_Screen.titleBackGround)
.foregroundColor(MyColor.A_Screen.titleForGround)
}
}
}・手順5.canvasで2台のシミュレータを表示して、Light用とダークモード用で比較して表示の確認して、調整します。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.preferredColorScheme(.light)
ContentView()
.preferredColorScheme(.dark)
}
}
} ■ダークモードでimageを切り替える場合
・ダークモードで画像を切り分けない場合。デフォルトはxcodeでxcassets.catalogで以下の表示になっています。
・ダークモードで画像を切り分ける場合。右側のプロパティ欄の赤枠の部分を変更すると、xcassets.catalogでダークモードでの画像設定が可能になります。以下は、「Any,Dark」を選択した結果です。
■参考リンク
・ヒューマンインターフェース https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
・ダークモードのデザイン設計 https://kudakurage.hatenadiary.com/entry/2019/07/29/083000