【SwiftUI】NavigationView,NavigationLinkを利用した画面遷移
今回はSwiftUIのNavigationView,NavigationLinkを利用した画面遷移 についてとりあげます。
以下の内容について記載します。
- 画面遷移時のソースコードケースについて
- NavigationbarのTitleについて
- 画面上部の余白について
- 二つ以上前の画面に戻ることについて
- コードで戻るの挙動
1 画面遷移のソースコートコードケース
ケース1. NavigationViewのText
ケース2. NavigationViewのButton表現と条件一致した場合の遷移
以下はボタン押下後に、isActiveフラグがtrueになります。NavigationViewのisActiveと一致するので、次の画面に遷移する挙動となります。
・動画
上記1、2の動画です。挙動としては上記のコードだと変わらないです。
ケース3. NavigationViewのHStackでimageとText表現について
・スクリーンショット
※Twitterアイコンは表示のためのサンプル画像として利用していております。
2.NavigationbarのTitleについて
.navigationBarTitleDisplayMode(表示モード)を用いて、タイトルの表示を変更ができます。表示モードについては以下の種類があります。
navigationBarTitleDisplayMode(.inline)
小さなタイトル文字
navigationBarTitleDisplayMode(.large)
大きなタイトルで表示。スクロールすると小さなタイトルになる
navigationBarTitleDisplayMode(.auto)
前のナビゲーション項目の表示モードを継承
・NavigationBarのカスタマイズをする場合 NavigationBarのカスタマイズは下記の@titaniumさんが記載しております。 変更の場合は、ご参照ください。 https://qiita.com/titanium/items/690b15c4471f4cd22516
3.画面上部の余白について
.navigationBarTitleDisplayModeが設定されていない場合に発生することがあります。遷移先の画面でタイトルが不要の場合、.navigationBarTitleDisplayMode(.inline)や.navigationBarHidden(true)で表示の設定してみましょう。
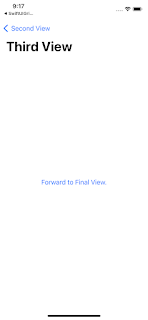
4.二つ以上前の画面に戻ることについて
二つ以上の画面遷移をして、最初の画面に戻るにはどうしたら良いかですが、yururiworkさんのサイトの記事が わかりやすくまとまっております。以下のコードは、yururiworkさんのサイトのコードを引用させていただきました。
・yururiworkさんのサイト
https://www.yururiwork.net/【swiftui】environmentobjectを使って先頭のviewに戻る方法【画面遷移/
以下は上記のコードで動作させた時の表示です。
5.コードで戻るの挙動
遷移先の画面にて、左上の戻るボタンをつけず、コードで戻る場合に前画面に戻る方法です。