【SwiftUI】(その1) ZStack構成のViewの配置で、ignoreSafeAreaとキーボード回避について
iOS14、edgesIgnoringSafeAreaがdeprecateに表示になり、safeAreaへの表示の拡張はignoreSafeAreaを利用します。
https://developer.apple.com/documentation/swiftui/view/edgesignoringsafearea(_:)
また、
ignoreSafeAreaは、表示の拡張だけではなく、キーボードを表示した際に、キーボードの下とTextFieldと重ならないようにする設定も可能です。
設定については、先駆者の方のサイトとして
以下サイトがわかりやすかったです。
・カピ通信さんのサイト
■ZStackの構成のサンプル
ZStackで、一部のViewはキーボード回避を無効させ、一部のViewは、キーボード回避をさせたい場合は、ハマりました。以下のようなコードで実施するとうまくいきました。
Gemetoryを一番外側にする構成です。残念ながら理由については、定かではありません。stackOverFlowで、ZStackを利用した場合にキーボード回避を無効にしたい場合は、Geometoryを利用している記事があり、その成功事例からのサンプルコードになります。
・サンプル画面の構成について
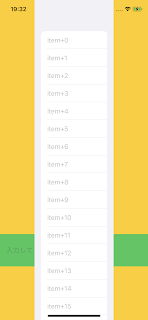
[画面]
[画面構成について]
・Z座標で一番上にくるのが中央のリストです。textFieldを並べたリストです。placeHolderに、Item+アイテム要素番号が表示されています。
・上記のリストの奥のViewでは、画面下に「入力してください」というplaceholderのあるTextViewを配置しております。中央のリストとの重なりで、「入力して」というplaceHolderのみ見えています。
・一番後ろにある黄色の画面は、背景の想定でセーフエリア外に表示して、キーボードが出現した場合にリフトアップしない想定です。
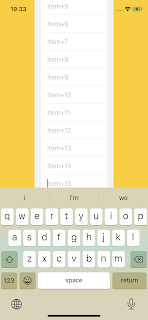
[動作]
・リストの要素のitem+15のTextFieldをタップ
キーボード出現に伴い、item+15が隠れないようにリフトアップします。
・リストの後ろの「入力して」のTextField部分をタップ
4. サンプルコード
上記の例で利用したコードです
もし、ZStack構成の全体をキーボード回避不可にする場合、以下のコードで動作してました。ご参考までに